Información
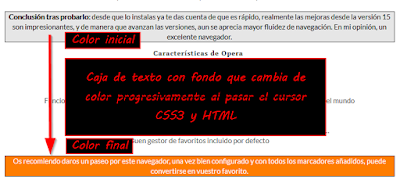
Vamos a ver cómo crear una caja de texto que cambia de color de forma progresiva al acercar el cursor usando CSS3 y HTML.
Antes que nada, siempre es recomendable hacer copia de seguridad de nuestra plantilla.
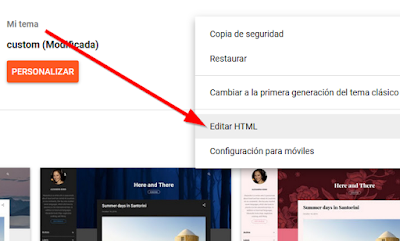
En el panel de configuración de Blogger pinchamos en Tema - Editar HTML
Vamos al cierre de ]]></b:skin> y antes agregamos lo siguiente:
.caja2 {
font-weight: 400;
color: #000000;
border: 1px solid #000000;
background:#e6e6e6;
-webkit-transition:background 1s ease-out;
-moz-transition:background 1s ease-out;
-o-transition:background 1s ease-out;
-ms-transition:background 1s ease-out;
transition:background 1s ease-out;
}
.caja2:hover{
color: #ffffff;
background:#ff7d00;
}
font-weight: 400;
color: #000000;
border: 1px solid #000000;
background:#e6e6e6;
-webkit-transition:background 1s ease-out;
-moz-transition:background 1s ease-out;
-o-transition:background 1s ease-out;
-ms-transition:background 1s ease-out;
transition:background 1s ease-out;
}
.caja2:hover{
color: #ffffff;
background:#ff7d00;
}
Si en vuestra plantilla no hay ninguna entrada con caja, no es necesario poner caja2
Guardamos los cambios y en el fragmento de texto de la entrada del blog donde queremos aplicar este efecto colocamos el código así:
<div class="caja2">Tu texto</div>
Guardamos todo y listo ya tenemos el efecto aplicado, como podemos ver en esta grabación de pantalla.
Si queremos personalizar los colores aquí vemos cada linea a cual pertenece:
Espero que os haya gustado, ya podéis personalizar un poco más vuestro blog.

















0 Comentarios
Anímate a dejar un comentario, es la mejor manera de interactuar y ayudarnos a mantener el blog actualizado.