La página de error 404 es más importante de lo que parece
Si la dejamos configurada tal cual viene en Blogger lo más probable es que cuando alguién llega a nuestro blog y vea que la entrada ya no está, saldrá de inmediato de nuestro blog y esto no lo queremos.
Asi pués agregando el código que te voy a mostrar no sólo daremos una mejor impresión al visitante, sino que además tendrá la opción de ir al Inicio del blog, o de mandarnos un correo. De esta manera conseguiremos retenerlo un poco más y que se interese por nuestro sitio.
Esto se consigue porque el código viene mapeado, de manera que al pasar el cursor por la imagen, hay dos puntos donde clicar, en uno para que nos envien un correo y en otro para ir a la página de inicio.
Empezamos
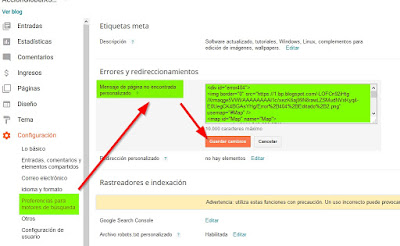
Iremos al panel de control de Blogger > Configuración > Preferencias para motores de búsqueda > Errores y redireccionamientos > Mensaje de página no encontrada > Editar
Aquí es donde pegaremos el código que os comparto a continuación:
<div id="error404">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgof8QXdIVHneKu-v70xDXKk1heejLZ-kCM6R7h0OTRB8PH1oDIRfDDHRObkWY3Dmrr5rOezxJfT_cnJ1n1Ih6FridaOQxq5OMhA7LBT5eNbHzl5WpFDEQ1iINLn_6k4XT5JWSK04R9r-o/" usemap="#Map" />
<map id="Map" name="Map">
<area coords="141,340,280,374" href="mailto:tucorreo@xxxx.com" shape="rect"></area>
<area coords="474,340,613,370" href="https://www.accionglobalxsoft.es/" shape="rect"></area>
</map></div>
<p></p>
<b>Si has llegado hasta aquí es porque la entrada ha sido eliminada, escribe un correo a mailto:tucorreo@xxxx.com y trataremos de arreglarlo</b>
<p></p>
Es posible que no encuentres un programa por que se haya posteado nueva versión y eliminado la antigua.
En ese caso, escribe en el buscador el nombre del programa o post, y te llevará a su nueva ubicación.
<p></p>
Gracias por visitarnos.
Qué podemos personalizar en este código
Por supuesto la URL de nuestra imagen pero si quereís usar esta sois libres de utilizarla, además ya viene mapeada en el sitio correcto para el link del correo y el de página de inicio. Para poder conseguir subir nuestra imagen y obtener la URL se suele emplear el truco de crear una entrada del blog que siempre dejaremos en borrador, yo en mi caso la llamo IDB (imágenes del blog), y una vez subida la imagen, damos a ver HTML y copiamos la URL de la misma.
A continuación, vuestro correo y la URL de la página principal de vuestro blog.
Y por último el mensaje que eso ya es cosa personal de cada uno.
Otros diseños
Os dejo otros diseños que he preparado por si no queréis romperos mucho la cabeza, pero eso si, estos no están mapeados, aquí ya tendríais que editar y añadir los botones de Enviar correo e Ir a página principal. |















![Driver Pack Solution v12.3 Final [2012][Nueva entrega del mejor pack de drivers para tu PC][Varios servidores]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgr_gU5U2U7blTniQgUyWD94srHtMmS4FuIM24oWTF8u9UAusAB4-mmb1atnC3PpEXkUOaQJofN3moV5UG2mR8E5JdBLWUgsIpi41u1DwsQU8xfmcDpN_ft5E2XvTHmRcTiaTJ57mqCIjo/w100/Drivers+pack+solutio+2012.png)
![Xiaopan 0.4.7.2 [Nueva versión][Auditoría wireless]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgV0dDSKIbCv78cr35uwmWGKiTI3o1P4LbXYsxuO_ngqwHdz-2d8pgmBMS3LKZCgPQmeTcRHo7IzrXuARYSMD1UdBTaww5C16yUyDWi8Wab4z0zlEB0V_C2Rq6AyftDJ8aed3zVKz5pOjjF/w100/Xiaopan++0.4.7.1.jpg)


0 Comentarios
Anímate a dejar un comentario, es la mejor manera de interactuar y ayudarnos a mantener el blog actualizado.