Información
Resalta partes de un post con una caja de texto personalizable con los colores de tu blog, redondeado de esquinas y bordes.
Como siempre que vamos a tocar la plantilla antes de nada debemos descargar una copia de la misma.
Repasemos como hacerla
Se descargará un archivo con terminación .xml
Hecho esto vamos a clicar en Tema > Editar HTML
En el cuerpo del código HTML pulsamos CTRL+F y escribimos ]]></b:skin>
Justo antes de este cierre colocaremos el siguiente estilo CSS
/*----------- CAJA ----------- */
.caja {
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
color: #ffffff;
font-size: 18px;
font-weight: 400;
text-align: center;
background: #ff7d00;
margin: 0 0 25px;
overflow: hidden;
padding: 20px;
border-radius: 35px 0px 35px 0px;
-moz-border-radius: 35px 0px 35px 0px;
-webkit-border-radius: 35px 0px 35px 0px;
border: 0px solid #5878ca;
}
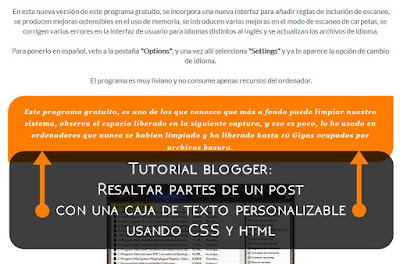
En la siguiente imagen vemos los principales parámetros a personalizar
Al terminar clicamos en Guardar tema y vamos a ver el código que añadiremos a nuestro post para llamar desde el HTML el estilo antes introducido.
<code>
<div class="caja">Aquí el texto a resaltar</div>
</code>
(Sin el code)
.caja {
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
color: #ffffff;
font-size: 18px;
font-weight: 400;
text-align: center;
background: #ff7d00;
margin: 0 0 25px;
overflow: hidden;
padding: 20px;
border-radius: 35px 0px 35px 0px;
-moz-border-radius: 35px 0px 35px 0px;
-webkit-border-radius: 35px 0px 35px 0px;
border: 0px solid #5878ca;
}
En la siguiente imagen vemos los principales parámetros a personalizar
Al terminar clicamos en Guardar tema y vamos a ver el código que añadiremos a nuestro post para llamar desde el HTML el estilo antes introducido.
<code>
<div class="caja">Aquí el texto a resaltar</div>
</code>
Y este es el efecto conseguido
















![Driver Pack Solution v12.3 Final [2012][Nueva entrega del mejor pack de drivers para tu PC][Varios servidores]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgr_gU5U2U7blTniQgUyWD94srHtMmS4FuIM24oWTF8u9UAusAB4-mmb1atnC3PpEXkUOaQJofN3moV5UG2mR8E5JdBLWUgsIpi41u1DwsQU8xfmcDpN_ft5E2XvTHmRcTiaTJ57mqCIjo/w100/Drivers+pack+solutio+2012.png)
![Xiaopan 0.4.7.2 [Nueva versión][Auditoría wireless]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgV0dDSKIbCv78cr35uwmWGKiTI3o1P4LbXYsxuO_ngqwHdz-2d8pgmBMS3LKZCgPQmeTcRHo7IzrXuARYSMD1UdBTaww5C16yUyDWi8Wab4z0zlEB0V_C2Rq6AyftDJ8aed3zVKz5pOjjF/w100/Xiaopan++0.4.7.1.jpg)


4 Comentarios
Que buen post. Gracias por compartilo con nosotros
ResponderEliminarMuchas gracias por visitarnos y comentar.
EliminarSaludos.
Bueno y bien explicado. Gracias!
ResponderEliminarGracias por visitarnos y por comentar. Saludos.
EliminarAnímate a dejar un comentario, es la mejor manera de interactuar y ayudarnos a mantener el blog actualizado.